정원 요금제 사용자는 포털 스타일을 직접 만들어 볼 수 있습니다. 고객 포털의 CSS를 변경하고 사용자에게 표시되는 모양과 느낌을 원하는 대로 선택할 수 있습니다. FAQ를 더 눈에 잘 띄게 만들고 싶으신가요? 가능합니다. 포럼이 마음에 들지 않는다고 생각되나요? 스타일을 해킹하여 전체 부분을 숨길 수 있습니다.
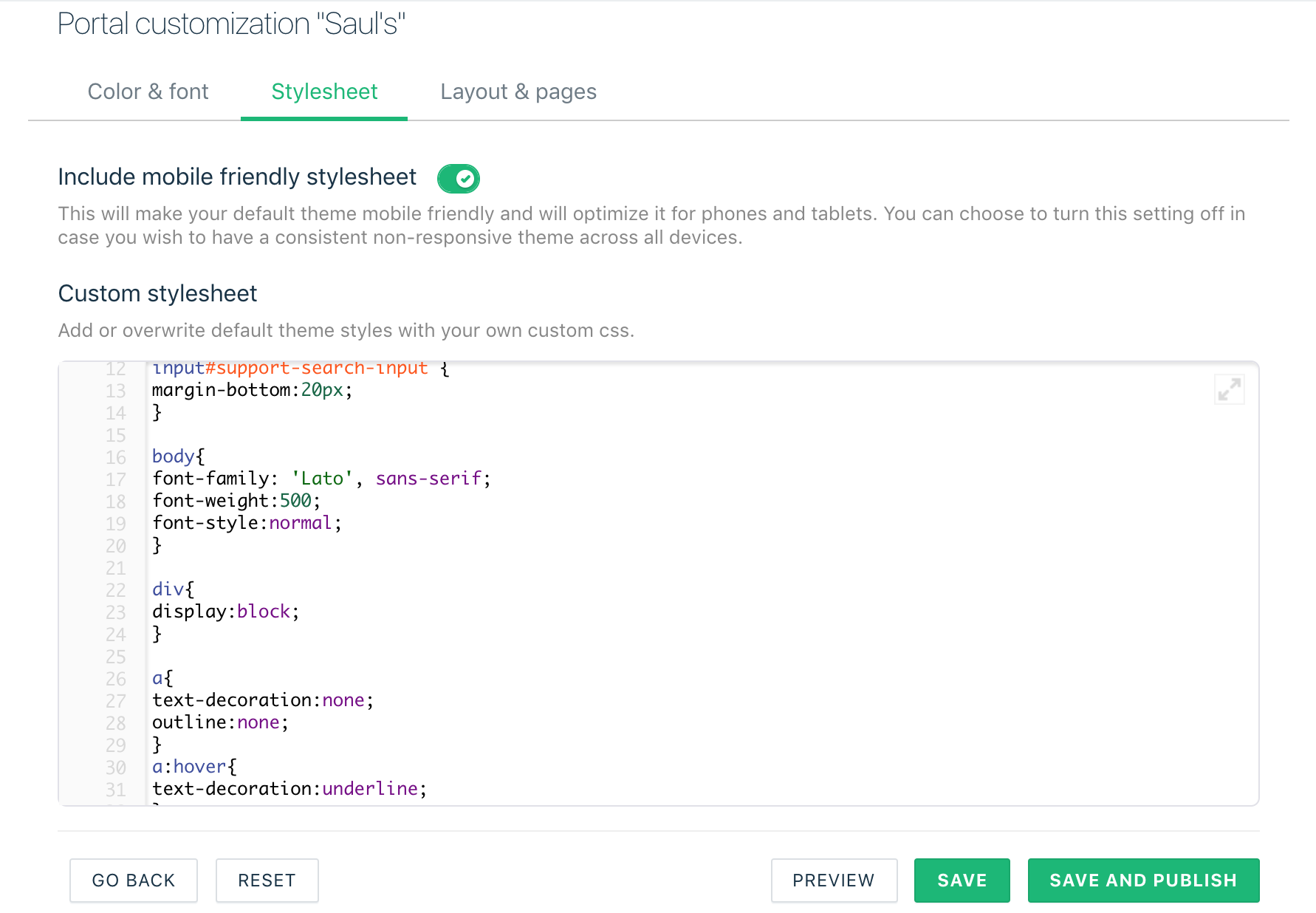
고급 포털 사용자 정의 아래의 스타일시트 탭을 사용하면 테마에 대한 고유한 CSS를 작성할 수 있습니다. 이것은 전체 테마에 대한 단일 CSS 파일 역할을 합니다. 테마의 모든 페이지 레이아웃과 말 그대로 지원 포털의 모든 페이지에 포함됩니다. 여러 페이지의 CSS를 그룹화하여 편집기에 붙여넣기만 하면 변경 사항이 적용되는 것을 확인할 수 있습니다.

Freshdesk 포털의 기존 CSS를 재정의해 보시기 바랍니다. 요소 또는 클래스에 대한 CSS를 명시적으로 지정하면 됩니다.
사용자 지정 CSS에 대한 빠른 가이드:
- 관리자로 이동하여 포털 사용자 정의로 이동합니다.
- 스타일시트 탭을 선택합니다.
- 자신의 CSS를 입력하여 포털 스타일링을 시작합니다.
- [팁] 신자라면 구글 크롬의 요소 검사 기능에 감사해야 할 것입니다. 정직하게요.
다음은 재정의할 수 있는 Freshdesk에서 사용되는 기본 스타일에 대한 빠른 가이드입니다
p {
font-size:12px;
color:#999
}
h1 {
font-size:30px;
line-height:43.75px
}
h2 {
font-size:24px;
line-height: 35px;
}
h3 {
글꼴크기: 20px;
line-height: 30px;
}
a {
color: #049cdb;
text-decoration: none;
}
img {
max-width:100%;
vertical-align:middle;
border:0;
}
아티클이 유용했나요?
훌륭합니다!
피드백을 제공해 주셔서 감사합니다.
도움이 되지 못해 죄송합니다!
피드백을 제공해 주셔서 감사합니다.
피드백 전송
소중한 의견을 수렴하여 아티클을 개선하도록 노력하겠습니다.